javascript class inheritance es6
In the previous blog ES6 Classes I showed how the ES6 class syntax can make the Javascript classes look like C classes for example and where the restrictions are. Inheritance using extends keyword.

Javascript Class Difference Between Es5 And Es6 Classes By Apal Shah Medium
Es6 adds the keyword class to represent the class which is actually equivalent to replacing the es5 constructor.
. In the example below we have a base class called Animal and a derived class called Cat. ES6 In Depth. Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keywordWe will use the super method inside the subclass to invoke the constructor function of the parent class.
Inheritance in class javascript. Complete JavaScript Algorithms YouTube tutorial. You can create an object instance through the constructor and then you can also create an object column through the class.
The class that extends the base class or parent class is called the derived class or child class. Like traditional class systems C or Java for example ES6 allows for inheritance where one class uses another as a base and then extends. Now lets get on to the new ES6 classes.
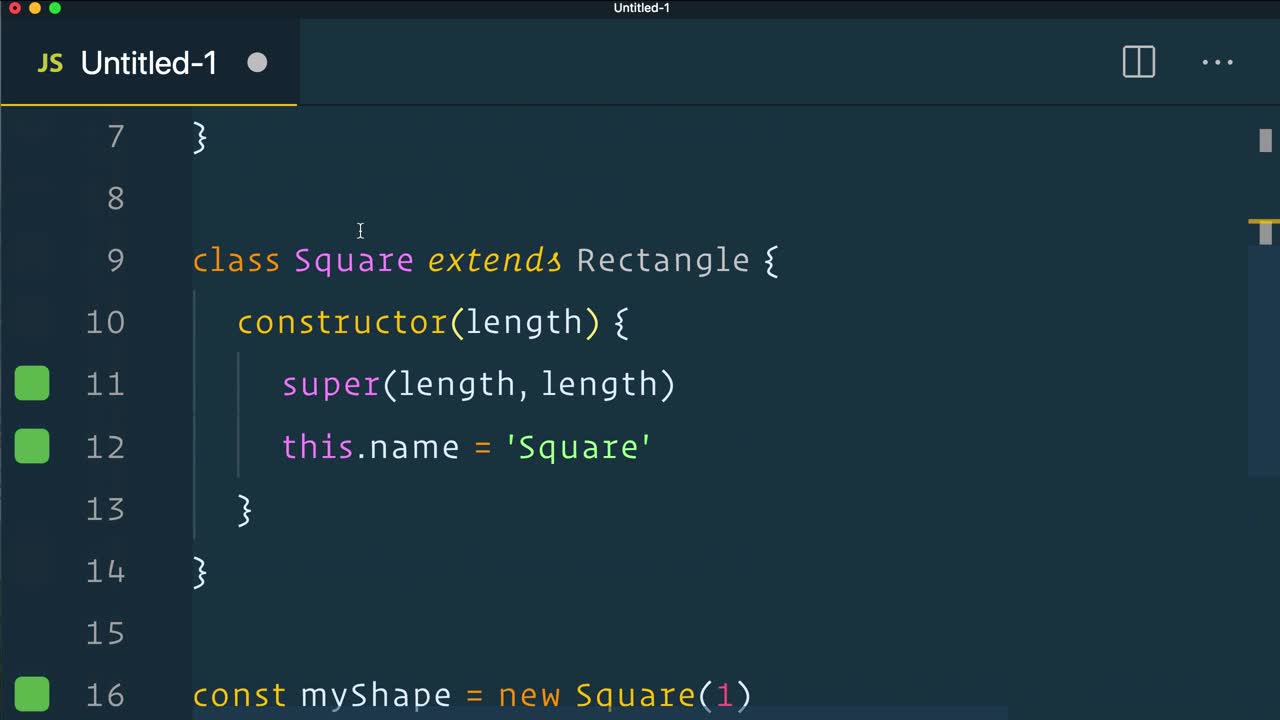
Call the super arguments in the child classs constructor to invoke the parent classs constructor. The class to be extended is called a base class or parent class. Whats interesting is that in both cases.
Define a class Option create instances of them your options. Code for the parent class class parent_class constructor Body of constructor. It helps in Code Reusability Methods Overriding and Achieving Object Oriented Approach.
Consolelog Name of the class is. Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together. The way it is done is as follows.
Here class Rabbit extends Animal and overrides the name field with its own value. Inheritance in ES6. We now have one concise way to.
In inheritance we can define a child class of a parent class and get and override properties and methods from parent class. OO keywords is probably the most awaited features in ES6. Classes in javascript use inheritance.
To create a class inheritance use the extends keyword. The derived class can call the constructor of the base class by using the super. Inheritance is defined as the process where one derived class acquires the properties of another base class.
Inheritance in Javascript - ES6. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard ES6 for short. Using the ES6 syntax for creating subclasses saves lines of code and thus memory which are both great benefits.
The point of objects is so you dont have to define these 123 classes. We showed how you can use it to write code. Inherit from class js.
This is the most important topic in object. This method of class creation is performed by providing a variable name to the class. ES6 is supported by all current browsers and using it while creating classes and subclasses is a great tool in your programmers toolbox so get out there and start putting it to use in your code.
Unlike other object oriented programming OOP languages like Java which have always been class-based. Tagged class in es6 Classes and Object in ES6 Classes in ES6 declare class in es6 declare class in javascript Define Methods in ES6 Class es6 ES6 Class Methods ES6 Classes ES6 Inheritance es6 oop getters and setters for in ECMAScript 6 classes Getters and Setters in ES6 getters and setters in ES6 class Getters in ES6. Thisname.
We use the extends keyword to implement the inheritance in ES6. We can use extends keyword to inherit classes in ES6. A class can extend another class by using extends keyword.
The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. Classes are something like another syntactic sugar over the prototype-based OO pattern. The instance of the derived class can directly call the methods of the base class.
What is JavaScript Algorithms and how we can use Algorithms. Base and Derived Classes. Inheritance is one of Object the concept in Oriented Programming.
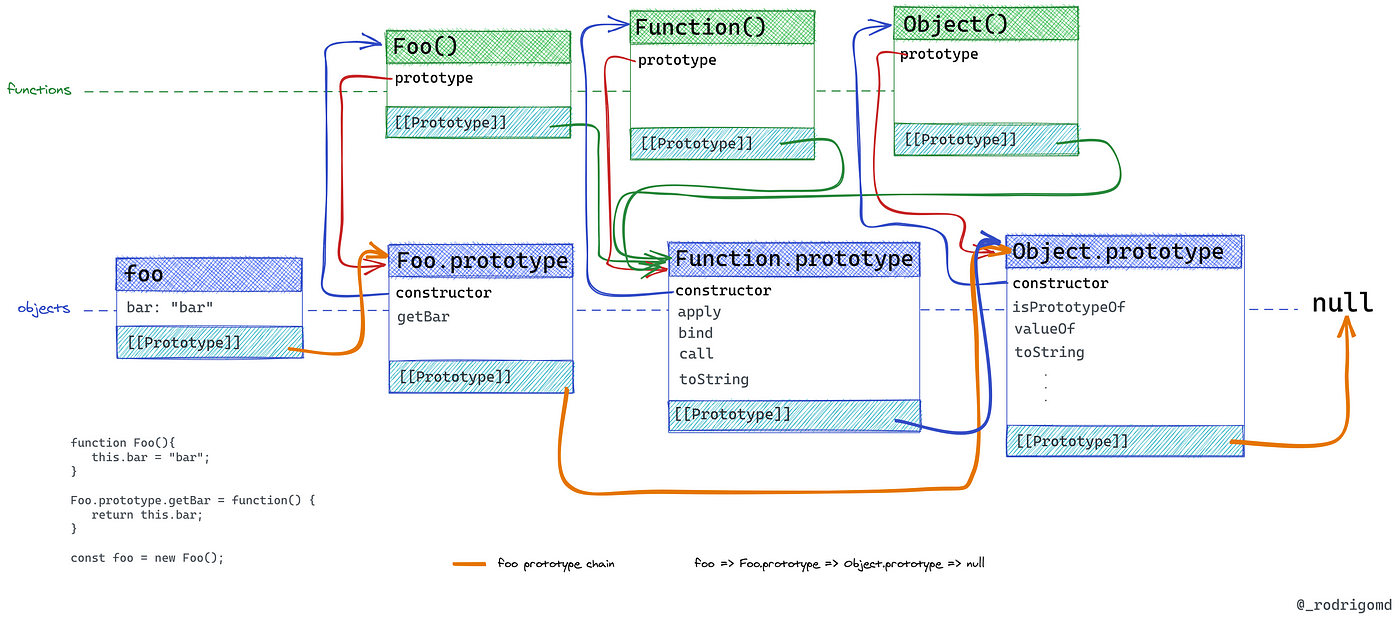
That is JavaScripts prototype-based inheritance in a nutshell. Although classes in JavaScript look the same syntactically as other OOP languages its still really prototype-based inheritance taking place under the hood. A class created with a class inheritance inherits all the methods from another class.
AllTogether would extend Option having a prototype method that all Options inherit. In this blog I will show what class inheritance features ES6 has. Keep in mind this is whats happening in the background when were using class-based syntax going forward.
In other words the parent constructor always uses its own field value not the overridden one. Classes and inheritance in js. Two weeks ago we described the new classes system added in ES6 for handling trivial cases of object constructor creation.
Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. Use the extends keyword to implement the inheritance in ES6. The default method to create inheritance is to create an object.
We can use extends keyword to inherit classes in ES6. In this methodology the class is referenced by the variable class object that is was assigned during the declaration. New Animal and new Rabbit the alert in the line shows animal.
Javascript queries related to javascript es6 class inheritance create inheritance in javascript. To use the inheritance we need to declare parent class first. Classical Pattern 1 The default Pattern.
In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes. Es5 创建一个person 构造函数 es5 creates a person constructor person nameage function. So lets say you want to create a class C that.
To understand inheritance we first need to understand how the prototype chain works. Inherit class in javascript. This can be done using the extends and super keywords.
Theres no own constructor in Rabbit so Animal constructor is called. Create a class named Model which will inherit the methods from the Car class. Javascript es6 class set inheritance.
How we can compare with real world Algorithm.

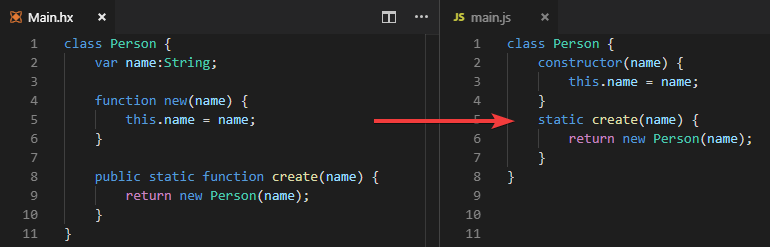
Es6 Class Generation For Haxe Js Is Here Testers Needed Announcements Haxe Community

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Prototypal Inheritance The Big Secret Behind Classes In Javascript By Rodrigo Martinez Diaz Level Up Coding

How To Implement Inheritance In Es6 Geeksforgeeks

Javascript Inheritance And The Prototype Chain In Es6 Classes Stack Overflow

Javascript Classes Class Constructor New Extends Super Dev Community

Es6 Class Constructors And The Super Keyword Egghead Io

Samantha Ming On Twitter Es6 Classes Before You Pop Open The Thinking Js Finally Introduced A New Object Oriented Inheritance Model Just Hang On It S Still Using The Existing Prototype Based

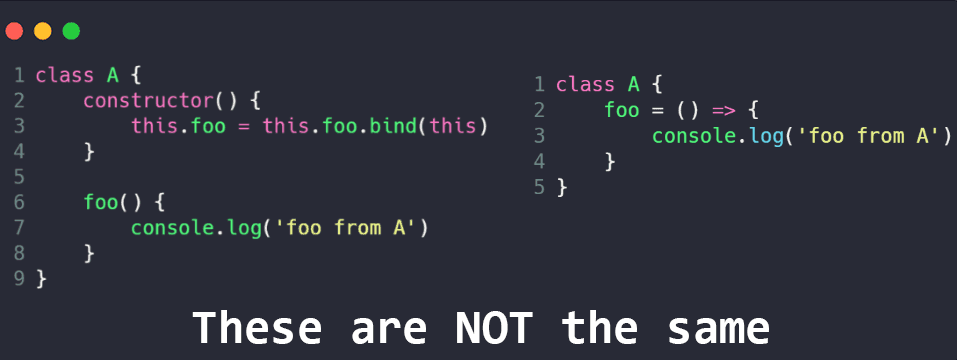
Differences In Defining Es6 Class Methods Cmichel

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium
Three Ways To Create A Javascript Class Learn Web Tutorials

Classes In Javascript Samanthaming Com

Javascript Difference Between Constructor In Es6 Class And Constructor In Prototype Stack Overflow

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Polymorphism And Es6 Dev Community

Javascript Why Are Higher Order Functions Hiding My Es6 Class Properties Stack Overflow

Understand Javascript Classes With Practical Examples

Eric Elliott On Twitter You Shouldn T Use Es6 Classes Https T Co Csqesfrv9q Https T Co Fcezsrkbxq Marcosc Jorendorff Firefoxnightly Js Javascript Twitter
